 |
| sitemap - https://www.bloggerspice.com/ |
Sitemap/ peta situs merupakan kumpulan informasi yang berada pada situs/ blog yang memuat banyak URL atau daftar semua link/ URL di situs/ blog kita. Fungsi sitemap adalah sebagai peta untuk search engine agar cepat mengindex url baru yang ada di website/ blog.
Artikel ini akan menjelaskan tahapan - tahapan dalam menambahkan peta situs/ sitemap animasi responsif di blog anda. Disebut animasi karena warna latar belakang peta situs/ sitemap akan berubah secara acak, jadi ini akan menjadi daya tarik pengunjung blog anda.
1. Buat halaman baru pada blog
 |
| buat halaman baru, isikan judulnya sitemap |
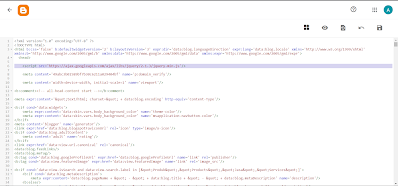
2. Masuk ke tab tampilan HTML
<div class="spicetab" id="spicetab"></div>
<script>
var tabbedTAB={blogUrl:"https://infinityarch8.blogspot.com/",containerId:"spicetab",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:#ff0000;">New</em>'};
!function(a,b){var c=(new Date).getTime(),d={blogUrl:"https://bloggerspice.com",containerId:"spicetab",activeTab:1,showDates:!1,showSummaries:!1,numChars:200,showThumbnails:!1,thumbSize:40,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:!1,newText:' – <em style="color:#ff0000;">New!</em>'};if("undefined"==typeof tabbedTAB)tabbedTAB=d;else for(var e in d)d[e]="undefined"!=typeof tabbedTAB[e]?tabbedTAB[e]:d[e];a["clickTabs_"+c]=function(a){for(var b=document.getElementById(d.containerId),c=b.getElementsByTagName("ol"),e=b.getElementsByTagName("ul")[0],f=e.getElementsByTagName("a"),g=0,h=c.length;h>g;++g)c[g].style.display="none",c[parseInt(a,10)].style.display="block";for(var i=0,j=f.length;j>i;++i)f[i].className="",f[parseInt(a,10)].className="active-tab"},a["showTabs_"+c]=function(e){for(var f=parseInt(e.feed.openSearch$totalResults.$t,10),g=d,h=e.feed.entry,i=e.feed.category,j="",l=0;l<(g.showNew===!0?5:g.showNew)&&l!==h.length;++l)h[l].title.$t=h[l].title.$t+(g.showNew!==!1?g.newText:"");h=g.sortAlphabetically?h.sort(function(a,b){return a.title.$t.localeCompare(b.title.$t)}):h,i=g.sortAlphabetically?i.sort(function(a,b){return a.term.localeCompare(b.term)}):i,j='<span class="tab-line"></span><ul class="tab-tabs">';for(var m=0,n=i.length;n>m;++m)j+='<li class="tab-tab-item-'+m+'"><a onclick="clickTabs_'+c+"("+m+');return false;" onmousedown="return false;" href="javascript:;">'+i[m].term+"</a></li>";j+="</ul>",j+='<div class="tab-content">';for(var o=0,n=i.length;n>o;++o){j+='<ol class="panel" data-category="'+i[o].term+'"',j+=o!=g.activeTab-1?' style="display:none;"':"",j+=">";for(var p=0;f>p&&p!==h.length;++p){for(var q,r=h[p],s=r.published.$t,t=g.monthNames,u=r.title.$t,v=("summary"in r&&g.showSummaries===!0?r.summary.$t.replace(/<br *\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,g.numChars)+"…":""),w=("media$thumbnail"in r&&g.showThumbnails===!0?'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+r.media$thumbnail.url.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>':'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+g.noThumb.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>'),x=r.category||[],y=g.showDates?'<time datetime="'+s+'" title="'+s+'">'+s.substring(8,10)+" "+t[parseInt(s.substring(5,7),10)-1]+" "+s.substring(0,4)+"</time>":"",z=0,A=r.link.length;A>z;++z)if("alternate"===r.link[z].rel){q=r.link[z].href;break}for(var B=0,C=x.length;C>B;++B){var D=g.newTabLink?' target="_blank"':"";x[B].term===i[o].term&&(j+='<li title="'+x[B].term+'"',j+=g.showSummaries?' class="bold"':"",j+='><a href="'+q+'"'+D+">"+u+y+"</a>",j+=g.showSummaries?'<span class="summary">'+w+v+'<span style="display:block;clear:both;"></span></span>':"",j+="</li>")}}j+="</ol>"}j+="</div>",j+='<div style="clear:both;"></div>',b.getElementById(g.containerId).innerHTML=j,a["clickTabs_"+c](g.activeTab-1)};var f=b.getElementsByTagName("head")[0],g=b.createElement("script");g.src=d.blogUrl.replace(/\/+$|[\?&#].*$/g,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+d.maxResults+"&orderby=published&callback=showTabs_"+c,"onload"!==d.preload?a.setTimeout(function(){f.appendChild(g)},d.preload):a.onload=function(){f.appendChild(g)}}(window,document);
</script>
<style scoped="" type="text/css">
.spicetab{border-radius:15px;margin:0 auto;position:relative;opacity: .9;background:linear-gradient(90deg, rgb(169, 108, 232), rgb(0, 115, 183));background-size:400% 400%;animation:Gradient 15s ease infinite}
.spicetab .loading{display:block;padding:2px 12px;color:#fff}
.spicetab ul,.spicetab ol,.spicetab li{list-style:none;color: #fff; margin:0;padding:0}
.spicetab .tab-tabs{width:20%;float:left}
.spicetab .tab-tabs li a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all .3s}
.spicetab .tab-tabs li a:hover{background-color:rgba(0,0,0,0.05)}
.spicetab .tab-tabs li a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0 -1px 0 0}
.spicetab .tab-content,.spicetab .tab-line{width:80%;float:right;background-color:#fff;box-sizing:border-box}
.spicetab .tab-line{float:none;display:block;position:absolute;top:0;right:0;bottom:0}
.spicetab .panel{position:relative;z-index:5}
.spicetab .panel li a{text-decoration: none;color:#737373;display:block;position:relative;font-weight:500;font-size:14px;padding:6px 12px;overflow:hidden}
.spicetab .panel li time{display:block;font-weight:bold;font-size:11px;color:#4285f4;float:right}
.spicetab .panel li .summary{display:block;padding:10px 12px 10px;font-size:13px}
.spicetab .panel li .summary img.thumbnail{float:left;display:block;margin:5px 8px 0 0;width:72px;height:72px;background-color:#fafafa}
.spicetab .panel li{background-color:#f9f9f9;margin:0}
.spicetab .panel li:nth-child(even){background-color:#fff}
.spicetab .panel li a:hover,.spicetab .panel li a:focus,.spicetab .panel li.bold a{background-color:rgba(0,0,0,0.03);outline:none}
.spicetab .panel li a em{background:#0998ce;color:#fff!important;font-style:initial;font-size:11px;margin:0 0 0 5px;padding:2px 10px;border-radius:22px}
.spicetab .panel li:before{display:none}
@-webkit-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@-moz-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@media (max-width:768px){.spicetab .tab-tabs,.spicetab .tab-content{overflow:hidden;width:auto;float:none;display:block}.spicetab .tab-tabs li{display:inline;float:left}.spicetab .tab-tabs li a.active-tab{background-color:rgba(64,64,64,0.1)}.spicetab .tab-content{border:none}.spicetab .tab-line,.spicetab .panel li time{display:none}}
</style>4. Tekan tombol perbarui
5. Menambahkan kode javascript
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>Kode javascript tersebut copy-paste kan di diantara tag <head> dan <head/> pada tab tema seperti di bawah ini:
 |
| tema, edit html |
 |
| penempatan kode javascript |
6. Terakhir, klik save tema
Sekarang, coba cek halaman sitemap yang sudah dibuat...
Semoga bermanfaat 😊


Post a Comment for "Cara Menambahkkan Peta Situs/ Sitemap Animasi Responsif di Blogger"